الجميع يعلم أن تسريع موقع ووردبريس من أهم عوامل الترتيب لدى جوجل، سواء على سطح المكتب أو الهاتف المحمول، لأنه يؤثر على تجربة المستخدم، فكيف تجعل موقعك سريع؟.
اقرأ أيضا:
مفاجآة في آخر تحديث لرانك ماث.. وما هي أهم فوائد الإضافة الأفضل في الووردبريس
في هذا الدليل، سأوضح لك بالضبط كيفية تسريع موقع ووردبريس في بضع خطوات بسيطة وسهلة:
الخطوة 1. إزالة الإضافات غير المستخدمة
إذا كان موقع ووردبريس الخاص بك ليس جديدًا، فمن المحتمل أن يكون لديك مكونات إضافية تؤثر على سرعة الموقع، ولذلك يجب إلغاء تنشيط أو تثبيت بعضها كنقطة إنطلاق لتسريع موقعك.
فقط كن حذرا عند القيام بذلك، إذا لم تكن متأكدًا مما إذا كانت هناك حاجة إلى أي منها، فاتركه كما هي.
الخطوة 2. بدّل موفري DNS إلى Cloudflare
مواقع الويب هي ملفات على محركات أقراص صلبة (خوادم) متصلة بالإنترنت، ولكل جهاز متصل بالإنترنت عنوان IP ، على سبيل المثال (123.123.12.1)، نظرًا لصعوبة حفظ عناوين IP ، يتم تعيين أسماء النطاقات لعناوين IP باستخدام DNS والتي تعني نظام اسم المجال.
عند كتابة مجال في المستعرض الخاص بك، يحدث بحث DNS للعثور على عنوان IP الخاص بالخادم، لكن تكمن المشكلة في أن البعض يستخدم مزودي DNS المجاني من مسجل المجال الخاص بهم، وهو عادة ما يكون بطيئًا.
إذا كنت كذلك، فانتقل إلى مزود DNS أسرع مثلCloudflare، للقيام بذلك قم بالتسجيل للحصول على حساب Cloudflare مجاني، ثم انقر فوق “إضافة موقع”، وأدخل اسم المجال الخاص بك، وانقر فوق الزر.

ستمنحك Cloudflare الآن فرصة لمراجعة إعدادات DNS الخاصة بك قبل المتابعة، إذا لم تكن هناك تحذيرات، فعادةً ما يكون من الآمن المتابعة.
كل ما تبقى الآن هو تبديل خوادم الأسماء بمسجل المجال الخاص بك، تختلف طريقة القيام بذلك بين أمناء السجلات، لذلك لا تتردد في طلب دعمهم إذا كنت غير متأكد من كيفية القيام بذلك.

الخطوة 3. قم بتثبيت البرنامج المساعد للتخزين المؤقت
من أهم أساسيات تسريع موقع ووردبريس هو التخزين المؤقت أي العملية التي تقوم بتخزين الملفات بشكل مؤقت حتى يمكن تسليمها للزوار بشكل أكثر كفاءة.
هناك نوعان رئيسيان:
- التخزين المؤقت للمتصفح:
يحفظ الملفات “الشائعة” مثل الشعارات على محرك الأقراص الثابتة للمستخدمين حتى لا يضطروا إلى إعادة تنزيلها عند تكرار الزيارات.
- التخزين المؤقت للخادم:
يحفظ إصدارًا “ثابتًا” مكونًا بالكامل من الصفحة على الخادم بحيث لا يلزم إعادة بنائه في كل مرة يطلبها زائر جديد.
يجعل WP Rocket من السهل تمكين التخزين المؤقت، فقط قم بشرائه وتثبيته وتنشيطه، ويتم تشغيل التخزين المؤقت الأساسي (الخادم والمتصفح) افتراضيًا.
إذا كان موقعك مستجيبًا، فانتقل إلى إعدادات ذاكرة التخزين المؤقت وحدد المربع لتمكين التخزين المؤقت للأجهزة المحمولة أيضًا.

الخطوة 4. تصغير الرمز الخاص بك
يزيل التصغير المسافة البيضاء والتعليقات من التعليمات البرمجية لتقليل أحجام الملفات، وتؤدي الملفات الأصغر حجمًا إلى أوقات تحميل أسرع، وبهذه الطريقة تكون حسنت من تسريع موقع ووردبريس الخاص بك.

- إذا كنت تستخدم WPRocket فحدد مربعات الاختيار لتقليل CSS و JavaScript في الإعدادات.
- إذا كنت لا تستخدم WPRocket فقم بتثبيت وتنشيط Autoptimize وافعل الشيء نفسه.
اقرأ أيضا:
شرح بسيط.. كيفية تصميم موقع ووردبريس احترافي
الخطوة 5. الجمع بين ملفات CSS و JavaScript
تتضمن معظم مواقع WordPress عدة ملفات CSS و JavaScripts، بعضها مخصص للقوالب والبعض الآخر للمكونات الإضافية، وقد يكون لديك بعض المكونات المخصصة أيضًا.
قد يؤدي دمج هذه الملفات إلى تسريع موقع ووردبريس الخاص بك، لكن ذلك يعتمد على إعداد الخادم الخاص بك، عن طريق استخدام HTTP /1.1، يتم تحميل ملفات CSS و JavaScriptعلى التوالي، وهذا يعني أنه يجب تحميل ملف واحد بالكامل قبل أن يبدأ تحميل الملف التالي.
باستخدامHTTP / 2، يتم تحميل الملفات بشكل متزامن، وهذا يعني أنه يمكن بدء تحميل ملفات CSS و JavaScript متعددة في نفس الوقت.
إذا كان الخادم الخاص بك يستخدم HTTP /1.1، فإن دمج الملفات يؤدي إلى تسريع موقع ووردبريس الخاص بك؛ لأنه يلزم تحميل عدد أقل من الملفات.
وإذا كان يستخدمHTTP / 2، فلن يؤدي دمج الملفات بالضرورة إلى إحداث فرق كبير؛ لأن الملفات يمكن تحميلها في نفس الوقت على أي حال.
إذا لم يكن HTTP / 2 مدعومًا، فمن الجدير دمج ملفات CSS وJavaScript، للقيام بذلك في WPRocket ، حدد مربعات الاختيار لـ “Combine JavaScript files” و “Combine CSS files” في الإعدادات.
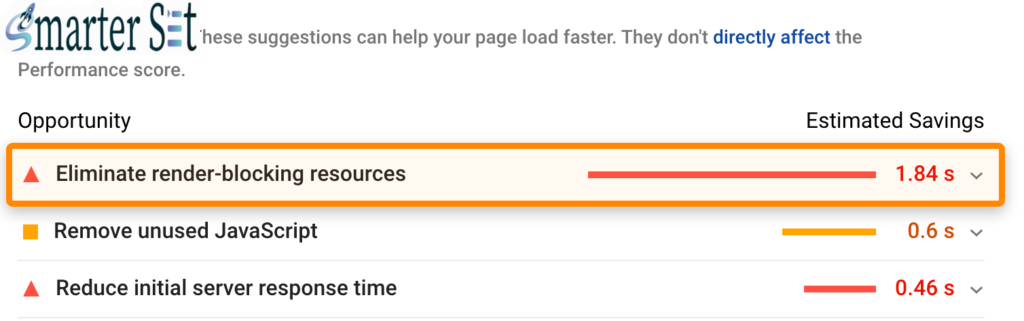
الخطوة 6. إزالة موارد حظر العرض
من المنطقي إعطاء الأولوية لموارد التحميل لمحتوى “الجزء المرئي من الصفحة”، ولذلك لأن صفحة الويب لا تحتاج دائما إلى التحميل الكامل قبل أن تكون مرئية.
يمكنك القيام بذلك عن طريق تأجيل تحميل ملفات CSS و JavaScript والمطلوبة لمحتوى “الجزء غير المرئي من الصفحة” حتى وقت لاحق.
للقيام بذلك في WPRocket ، حدد المربعين “تحميل مؤجل لـ JavaScript” و “تحسين تسليمCSS “.
إذا كنت لا تستخدم WPRocket ، فستحتاج إلى مكونين إضافيين Autoptimize وAsync JavaScript.
في إعدادات Autoptimize ، حدد المربع”Inline and Defer CSS “، وبعد ذلك في إعداداتAsync JavaScript ، اضغط على Enable Async JavaScript.

الخطوة 7. تحميل الصور ومقاطع الفيديو
يعمل التحميل البطيء على تحسين سرعة الصفحة من خلال تأجيل تحميل الصور ومقاطع الفيديو حتى تظهر على الشاشة، إذا كنت تستخدم WordPress 5.5+فسيتم تمكين التحميل البطيء للصور افتراضيًا، لكن ليس للفيديو.
إذا كنت تستخدمWPRocket ، فقم بحل هذا عن طريق تحديد مربع “تمكين لـ iframes ومقاطع الفيديو” ضمن إعدادات LazyLoad.
إذا كنت لا تستخدمWPRocket ، فإن المكوّن الإضافي Lazy Load for Videos يقوم بنفس الشيء.

الخطوة 8. تحسين خطوط جوجل
من الأساسيات الخاصة بعملية تسريع موقع ووردبريس هي استخدام العديد من السمات خطوط جوجل، ويجب تنزيل هذه الخطوط من خادم جوجل في كل مرة يزور فيها شخص ما موقع الويب الخاص بك.
يمكن أن تكون هذه عملية تستغرق وقتًا طويلاً؛ لأن الخادم الخاص بك يجب أن يقوم بطلبات HTTP وتنزيل ملف CSS، ثم تنزيل الخط من الموقع المشار إليه في ورقة الأنماط، ويجب أن تفعل ذلك مع كل خط على الصفحة.
إذا كنت تستخدمWPRocket ، فإنه يعمل تلقائيًا على تحسين طلبات خطوط جوجل، خلاف ذلك يعد Swap Google Fonts Display نقطة انطلاق جيدة لك.
الخطوة 9. تمكين التحميل المسبق
يسمح لك التحميل المسبق بتحديد الموارد الأساسية، بحيث تعرف المتصفحات أولوية الملفات المراد تحميلها.
على سبيل المثال، لنفترض أن شفرتك تبدو كالتالي:
- <html>
- <head>
- <script type = ”text / javascript” src = ”somefile.js”> </script>
- <link rel = ”stylesheet” href = ”/ style.css”>
- </head>
- <الجسم>
- المحتوى
- </body>
- </html>
بناءً على هذا الرمز، سيحتاج ملف JavaScript أولاً إلى التحميل بسبب التسلسل الهرمي، هذا ليس مثاليًا لأن ملف CSS يكاد يكون أكثر أهمية من كودJavaScript.
إن أبسط طريقة لحل هذه المشكلة هي إضافة سطر آخر من التعليمات البرمجية، مثل هذا:
<link rel = “preload” href = “/ style.css” as = “style”>
يخبر ذلك المتصفحات بإعطاء الأولوية لملف CSS على ملفJavaScript ، بغض النظر عن التسلسل الهرمي، ويمكنك إضافة سمات التحميل المسبق يدويًا عن طريق تعديل الشفرة.
ولكن انتبه لأن ذلك قد يؤدي إلى الفوضى والارتباك في الموقع، إلا إذا كنت تعرف ما تفعله، فمن الأسهل بكثير فقط تثبيت WPRocket والذي يقوم بذلك تلقائيًا.
الخطوة 10. استخدم CDN
شبكات توصيل المحتوى ( CDN ) هي مجموعات من الخوادم موزعة في جميع أنحاء العالم، تخزن كل واحدة من هذه النسخ نسخة من موقع الويب الخاص بك بحيث يكون اتصال المستخدمين أسرع عند طلب صفحات الويب، هذه من آمن طرق تسريع موقع ووردبريس.
هناك الكثير من مزودي خدمةCNS ، لذلك كل ما عليك فعله هو اختيار واحد، وتمكينه في WPRocket وإدخال CNAME.

اقرأ أيضا:
كيفية تصميم وتطوير قالب ووردبريس
الخطوة 11. تحسين الصور على موقعك
يحل التحميل البطيء العديد من المشكلات المتعلقة بالصور، ولكنه لا يفعل شيئًا لمساعدة الصور التي يتم تحميلها في الجزء المرئي من الصفحة، كلما زاد حجمها، زاد تأثيرها سلبًا على أوقات التحميل.
لحل هذه المشكلة، قم بضغط صورك باستخدام مكون إضافي مثل Shortpixel ما عليك سوى تثبيته وتنشيطه والانتقال إلى الإعدادات وإدخال مفتاح API الخاص بك والنقر فوق “حفظ والانتقال إلى عملية مجمعة”، ثم انقر فوق “إعادة تشغيل التحسين”.
![]()
في ختام مقالتنا، إذا كان تسريع موقع ووردبريس لم يعمل بشكل مناسب كما تتوقع، بعد إجراء هذه التحسينات، فمن المحتمل أنك بحاجة إلى متخصص يساعدك في إنجازه، لذلك يجدر الاستعانة بمطور أو خبير في سرعة الصفحة لإلقاء نظرة عن كثب، ويمكنك استشارة فريقنا في ذلك، وسوف تجد المساعدة فورًا.
![]()
لبناء وتصميم موقع أحلامك، تواصل معنا للتحدث مع مسؤولين شركة تصميم مواقع Smarter Set الآن واحصل على كافة الخدمات بأسعار تنافسية.
نحن نتطلع إلى مساعدة عملك على النمو.


 English
English